ユーザ名: anonymous
- 解答
- 履歴
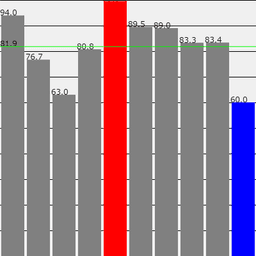
[課題]: ランダムな数値が10個含まれている配列の平均値,最大値,最小値を求めましょう.また,配列の値を棒グラフとして可視化しましょう.
平均値の線を引く箇所のy座標を確認しましょう
正解出力:

あなたの出力:
loading...
あなたのコード:
1function setup(){
2 createCanvas(400, 400);
3 background(240);
4 let scores = [];
5
6 for(let i = 0; i < 10; i++){
7 scores[i] = random(20, 100); // 60以上100未満のランダムな数を代入
8 }
9 console.log(scores);
10
11 let sum = 0;
12 for(let i = 0; i < scores.length; i++){
13 sum += scores[i];
14 }
15 console.log(sum);
16
17 //平均値
18 let average = sum / scores.length;
19 console.log(average);
20
21 //最大値
22 let largest = 0;
23 for(let i = 0; i < scores.length; i++){
24 if (largest < scores[i]) {
25 largest = scores[i];
26 }
27 }
28 console.log(largest);
29
30 //最小値
31 let smallest = 100;
32 for(let i = 0; i < scores.length; i++){
33 if (scores[i] < smallest) {
34 smallest = scores[i];
35 }
36 }
37 console.log(smallest);
38
39 //棒グラフ
40 const n = 10;
41 for(let i = 0; i < n; i++){ line(0, height * i / n, width, height * i / n); }
42
43 noStroke();
44 for(let i = 0; i < scores.length; i++){
45 const dx = width / scores.length;
46 const h = height * scores[i] / 100;
47 if (scores[i] === largest) {
48 fill(255, 0, 0);
49 } else if (scores[i] === smallest) {
50 fill(0, 0, 255);
51 } else {
52 fill(122);
53 }
54 rect(i * dx + 2, height - h, dx - 4, h);
55 fill(0);
56 text(scores[i].toPrecision(3), i * dx, height - h);
57 }
58
59 stroke(0, 255, 0);
60 const ah = height * average/100
61 line(0, height - ah, width, height-ah);
62}
63